To customize your website’s Index page, you should first login to the site with the administrator account access details.
- Go to the Index page by typing index in the address bar: http://[your_site_URL]/index
- Find and click the "Customize this page" button. Or use following direct URL: https://[your_site_URL]/index/customize to open customizer right away
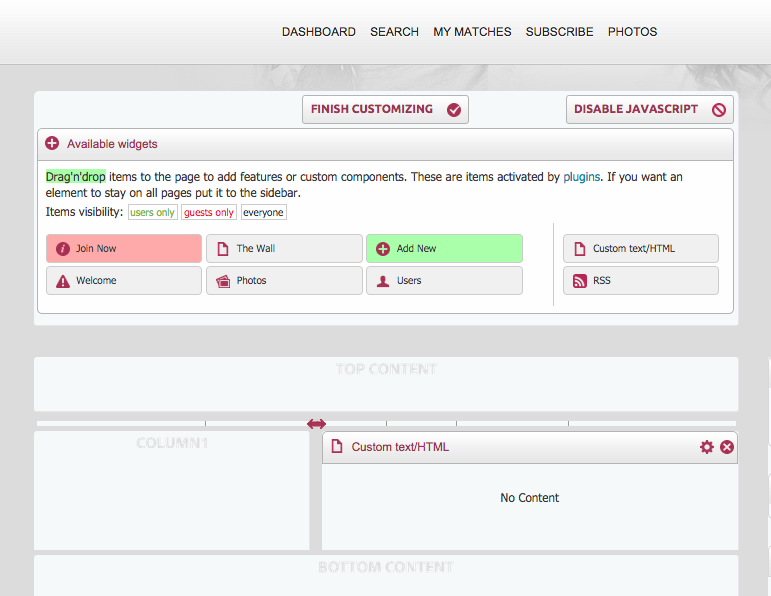
- You will be redirected to the Index customization page:

- Here you can perform the following customization actions:
To re-arrange widgets
While in index page customizer (https://[your_site_URL]/index/customize)
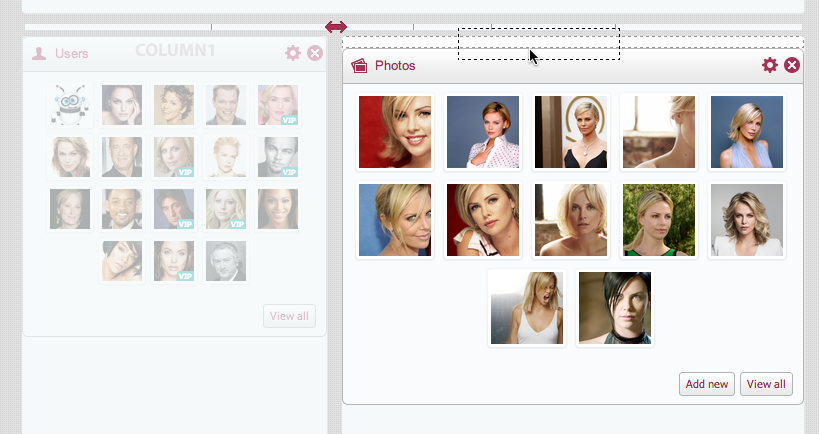
- Move the mouse cursor over the desired widget title and drag it then drop this widget to the preferred position. Tip: by moving an arrow icon between columns you can change column width:

- Click the "Finish Customizing" button to save your changes
To configure an existing widget
Most of the plugins have their own widgets on the Index page. When you install a plugin, its widget is automatically added to the Index page.
Widgets unique and general settings. Let's review settings on example of "Users" widget:
To configure existing widget while in Index page Customizer (https://[your_site_URL]/index/customize):
- Find the Users widget>> click the Edit (gear wheel) icon against the widget’s title
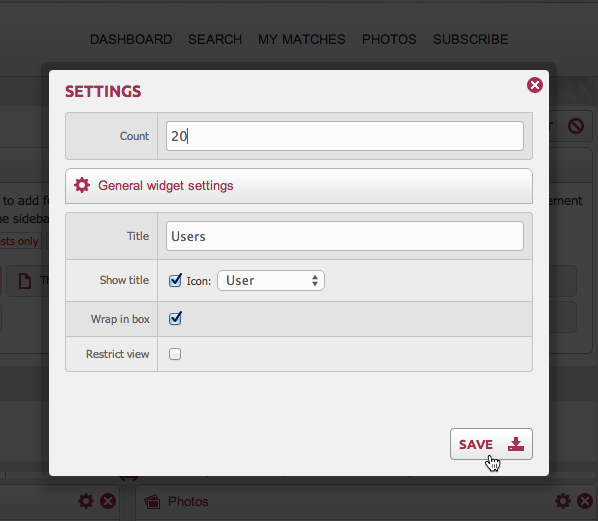
- The Settings window will pop up:#
- "Count" is a unique setting of Users widget: it controls the number of users shown in the widget
- "General widget settings" are universal settings that exist in any widget:

- "Count" is a unique setting of Users widget: it controls the number of users shown in the widget
- Click Save, then click the "Finish Customizing" button to save your changes
To remove an existing widget from the Index page while in Index page Customizer (https://[your_site_URL]/index/customize):
- Find the widget you want to remove
- Click the Delete (cross) icon against the widget’s title
- Click the Finish Customizing button

To add a widget to the Index page while in Index page Customizer (https://[your_site_URL]/index/customize):
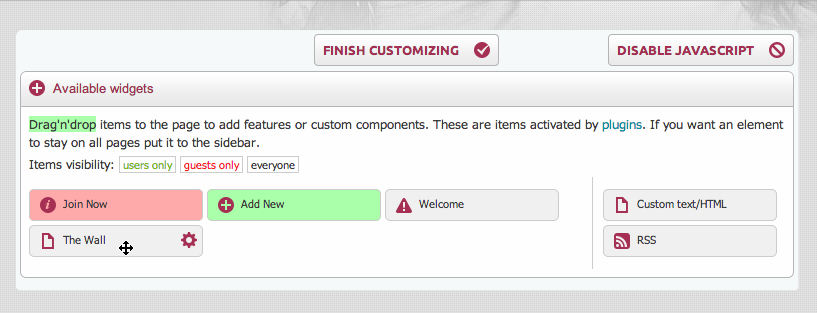
- Find the desired widget in the Available widgets area at the top of the page
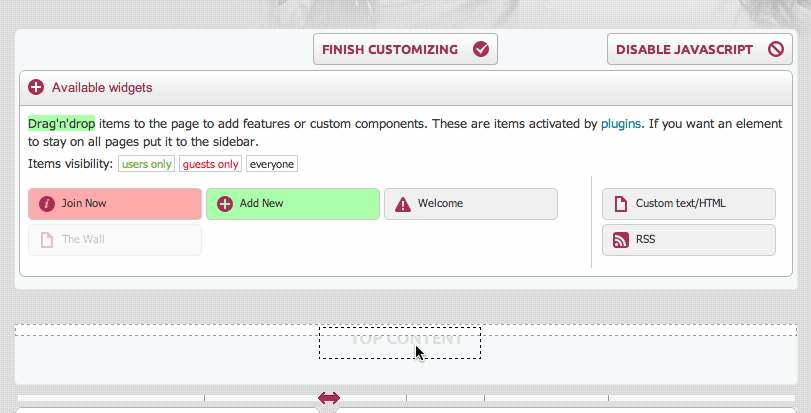
- Move the mouse cursor over the widget’s title and drag it

- Then drop this widget to the position you prefer>> Click the Finish Customizing

To create a custom widget while in Index page Customizer (https://[your_site_URL]/index/customize):
- Drag the Custom text/HTML widget from the Available widgets area

- Drop this widget to the position you prefer

- Click the Edit (wheel) icon against the widget’s title>> The Settings window will pop up:
- add desired content ( text or HTML)
- add general widget settings>> save

- Click the Finish Customizing. Note: You can add as many Custom text/HTML widgets to the Index page as you prefer. You can use the Custom text/HTML widgets either for adding simple text or HTML/java-script code

