Requirements: prepared graphical assets and selected color scheme.
- console logo image: 184x22px. File size: up to 2MB
- required: header background image: 1920x553px. File size: up to 2MB
- required: at least 1 image for main page slider: 1920x550px. File size: up to 2MB
- optional: 3 images for "How we do it" block on main page: 310x230px. File size: up to 2M
- optional: 2 images for "Sweet Stories" block on main page: 434x390px. File size: up to 2MB
- optional: desired hex colors. Tip: use tools like https://htmlcolorcodes.com/color-picker/ to pick colors
Table of Contents
Activate Platinum Pro theme
Manage main slider
Manage horizontal quick search
Manage join block
Manage "How we do it" block
Manage "New users" block
Manage "Sweet Stories"
Manage "Photos" widget
Manage Drag and Drop content
Manager bottom Join banner
Manage footer
To upload logo:
- Go to Admin Panel>> Appearance >>Customize>> "Theme Settings" tab
- Under "1. General Settings" >> 6. Console logo image>> upload prepared console logo image>> Save.
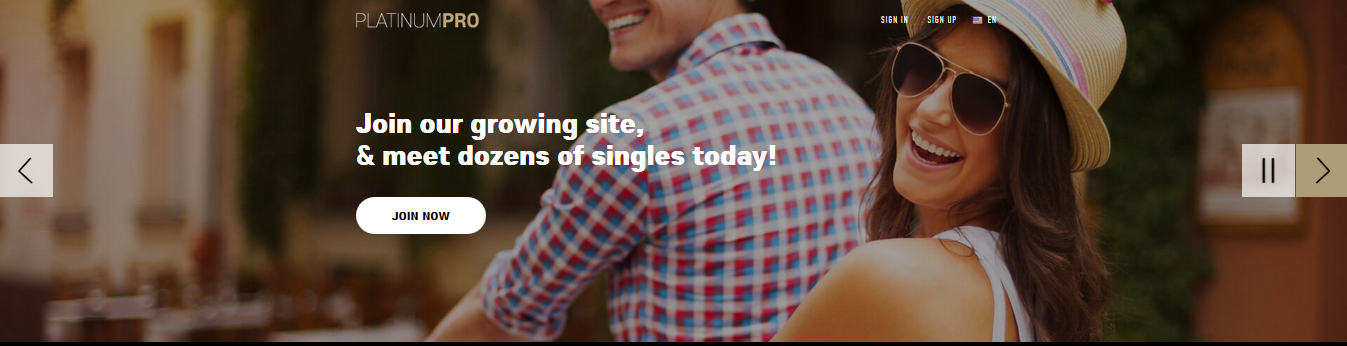
To change slider images:
- Go to Admin Panel>> Plugins>> Installed Plugins>> Custom Index>> settings.
- Click "Edit" next to first slider>> upload prepared slider image>> Submit
- Edit other sliders in similar manner. Delete sliders if needed
- Check results at https://your_domain_here/index
To edit default slogan displayed above sliders:
- Go to Admin Panel>> Plugins>> Installed Plugins>> Custom Index>> settings
- Click "Edit" next to needed slider
- Next to "Language key" copy key ( part after "+" sign). Ex: slider_slogan

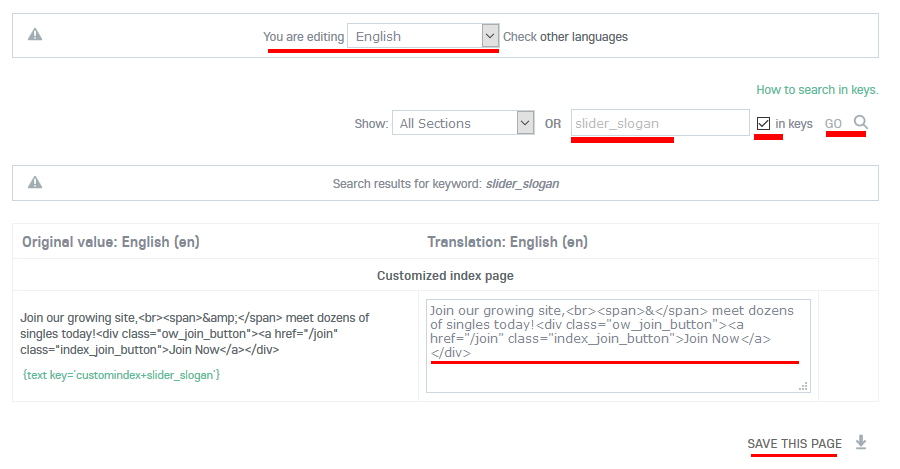
- Go to Admin Panel>> Settings>> Languages>> paste copied key ID into search field>> check "in keys" box>> Go:
- Edit slider slogan text under "Translation" column in found search result>> Save this page. Note: switch to other languages using "You are editing" drop down to edit slogan text in other languages (if any):

Manage horizontal quick search
To add/remove quick search fields:
- Go to Admin Panel>> Plugins>> Installed Plugins>> User Search>> settings
- Open "Quick Search Settings" tab
- Drag'n'Drop questions in and out of "Quick Search" box to add/remove questions. Note: system questions like Gender and Looking for can not be removed.
To change background color of quick search box ( black by default) go to Admin Panel>> Appearance>> Customize>> open "CSS" tab>> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes. Make sure to replace #4f85c8 with your own hex color:
.custom_platinum_pro_index .horizontal_qs {background-color: #4f85c8;}
To remove horizontal quick search go to Admin Panel >> Appearance >> Customize >> open "CSS" tab >> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes:
.custom_platinum_pro_index .horizontal_qs {display:none;}
Manage join block

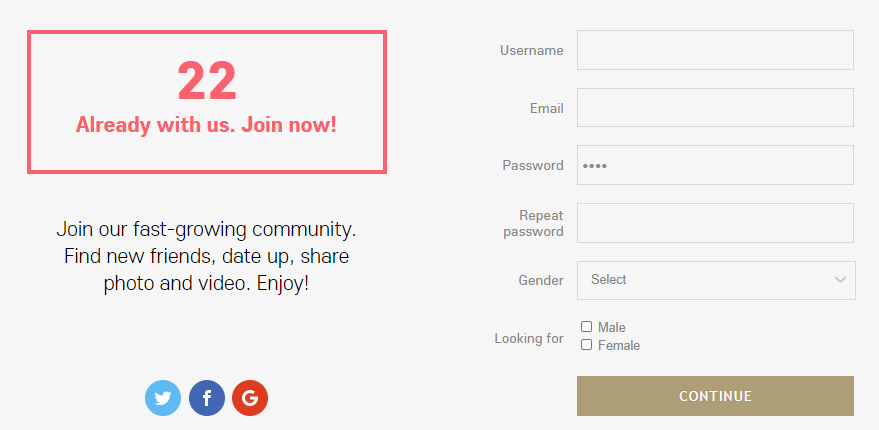
- To edit "Already with us. Join now!" text use: https://your_domain_here/admin/settings/languages?&search=users_counter_desc&in_keys=y
Note: switch to other languages using "You are editing" drop down to edit text in other languages (if any) - To edit "Join our fast-growing community..." text use: https://your_domain_here/admin/settings/dev-tools/languages?&search=join_promo&in_keys=y
Note: switch to other languages using "You are editing" drop down to edit text in other languages (if any)
.custom_platinum_pro_index .user_counter_join_block .counter .ow_customindex-users-counter {color: #4f85c8;}
.custom_platinum_pro_index .user_counter_join_block .counter {border: 5px solid #4f85c8;}
To change background color of "Continue" button (golden when active and black on hover) go to Admin Panel>> Appearance>> Customize>> open "CSS" tab>> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes. Make sure to replace #4f85c8 and #0e6c24 with your own hex color:
.custom_platinum_pro_index .user_counter_join span.ow_button {background-color: #4f85c8;}
.custom_platinum_pro_index .user_counter_join span.ow_button:hover{background-color: #0e6c24;}
To remove join block go to Admin Panel >> Appearance >> Customize >> open "CSS" tab >> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes:
.custom_platinum_pro_index .user_counter_join {display:none;}
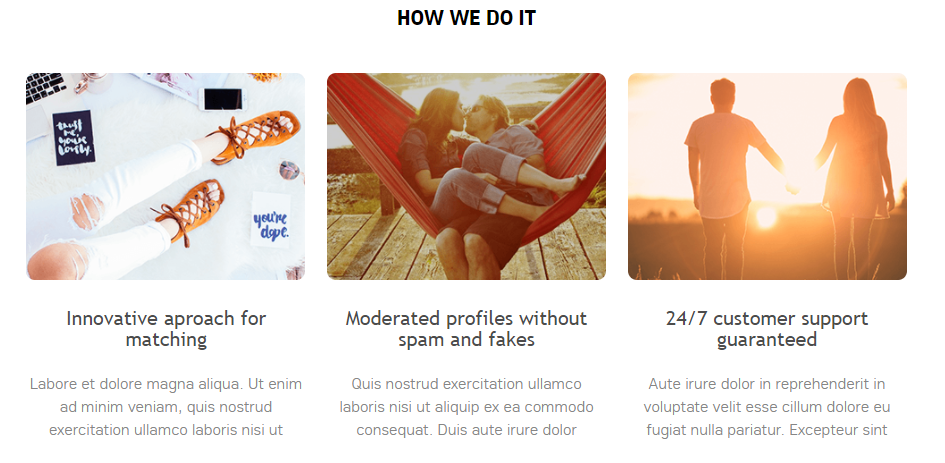
- To edit "How we Do It" text use: https://your_domain_here/admin/settings/languages?&search=text_block_section_title&in_keys=y
Note: switch to other languages using "You are editing" drop down to edit text in other languages (if any) - To edit 3 titles below images use: https://your_domain_here/admin/settings/languages?&search=text_block_title_&in_keys=y
Note: switch to other languages using "You are editing" drop down to edit text in other languages (if any) - To edit 3 pargraphs below titles use: https://your_domain_here/admin/settings/languages?&search=text_block_cont_&in_keys=y
Note: switch to other languages using "You are editing" drop down to edit text in other languages (if any)
To change images:
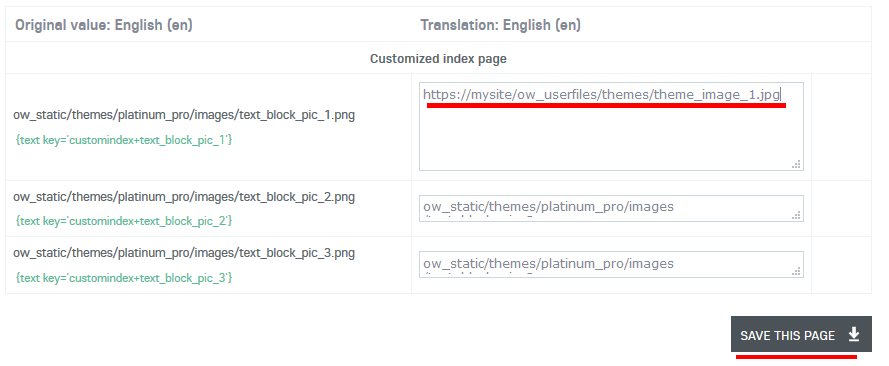
- Go to Admin Panel>> Appearance>> Customize>> Graphics tab>> Upload desired images and copy links to them. Ex. of copied link: https://mysite/ow_userfiles/themes/theme_image_1.jpg
- Go to https://your_domain_here/admin/settings/languages?&search=text_block_pic_&in_keys=y >> paste copied links instead of default ones under "Translation" column>> Save this page.Note: switch to other languages using "You are editing" drop down to edit text in other languages

To remove "How we do it" block go to Admin Panel>> Appearance>> Customize>> open "CSS" tab >> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes:
.custom_platinum_pro_index .how_we_do_it {display:none;}
Manage "New users" block

- To edit "New Users" text use: https://your_domain_here/admin/settings/languages?&search=hotest_users_title&in_keys=y
Note: switch to other languages using "You are editing" drop down to edit text in other languages (if any)
To change background color ( light pink by default) go to Admin Panel>> Appearance>> Customize>> open "CSS" tab>> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes. Make sure to replace #abb0ef with your own hex color:
.custom_platinum_pro_index .hottest_users {background-color: #abb0ef;}
To remove "New Users" block go to Admin Panel >> Appearance >> Customize >> open "CSS" tab >> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes:
.custom_platinum_pro_index .hottest_users {display:none;}
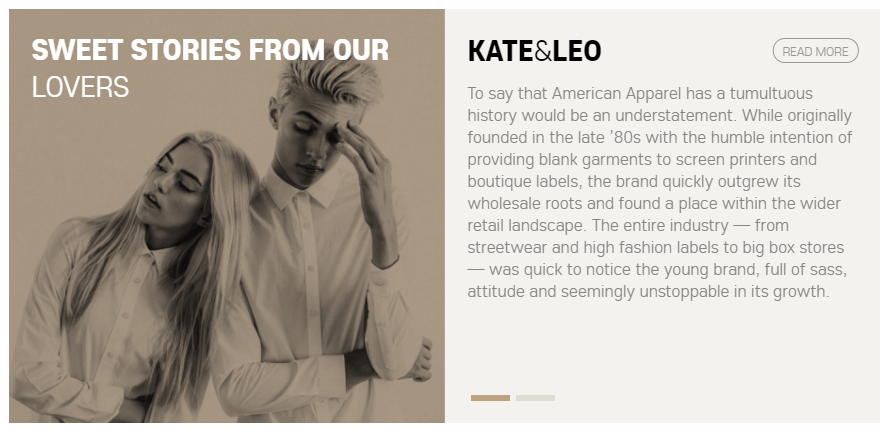
- To edit "Sweet stores from our lovers" text use: https://your_domain_here/admin/settings/languages?&search=story_slider_pic_text_&in_keys=y
Note: switch to other languages using "You are editing" drop down to edit text in other languages (if any) - To edit 2 titles (Kate&Leo, Nicole&Robert) use: https://your_domain_here/admin/settings/languages?&search=story_slider_title_&in_keys=y
Note: switch to other languages using "You are editing" drop down to edit text in other languages (if any) - To edit 2 pargraphs below titles use: https://your_domain_here/admin/settings/languages?&search=story_slider_cont_&in_keys=y
Note: switch to other languages using "You are editing" drop down to edit text in other languages (if any)
To change images:
- Go to Admin Panel>> Appearance>> Customize>> Graphics tab>> Upload desired images and copy links to them. Ex. of copied link: https://mysite/ow_userfiles/themes/theme_image_1.jpg
- Go to https://your_domain_here/admin/settings/languages?&search=story_slider_pic_1&in_keys=y >> paste first copied link instead of default one under "Translation" column>>> Save this page. Note: switch to other languages using "You are editing" drop down and paste new copied links into other languages(if any)
- Go to https://your_domain_here/admin/settings/languages?&search=story_slider_pic_2&in_keys=y >> paste second copied link>> Save this page
To add links to "Read more" buttons:
- Go to https://your_domain_here/admin/settings/languages?&search=story_slider_read_more_&in_keys=y
- Replace # symbol by desired links. Ex: https://www.skadate.com/features >>click "Save this page" to save changes. Note: switch to other languages using "You are editing" drop down to add links in other languages (if any):

To remove "Read More" buttons go to Admin Panel >> Appearance >> Customize >> open "CSS" tab >> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes .custom_platinum_pro_index .stories_carousel_item_text .read_more a {display:none;}
To change color of horizontal lines allowing to switch between 2 stories ( golden by default) go to Admin Panel >> Appearance >> Customize >> open "CSS" tab >> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes, Make sure to replace #4f85c8with your own hex color:
.custom_platinum_pro_index .stories_carousel .owl-dots .owl-dot.active {background-color: #4f85c8;}
To remove "Sweet Stories" go to Admin Panel >> Appearance >> Customize >> open "CSS" tab >> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes:
.custom_platinum_pro_index .stories_carousel {display:none;}
Manage "Photos" widget
To remove "Photos" widget
- Go to Admin Panel >> Appearance >> Customize >> open "CSS" tab >> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes:
.custom_platinum_pro_index .index_photo_widget {display:none;}
To modify widget colors refer to Supplementary guide 3: common CSS changes
Manage Drag and Drop content
Drag and Drop content - area between "Photos" widget and footer of the index page.
To manage Drag and Drop content refer to Supplementary guide 4: index page customizer guide.
Manage bottom Join banner

- To edit "Join our growing site..." text use: https://your_domain_here/admin/settings/languages?&search=bottom_banner_cont&in_keys=y URL.
- Note: switch to other languages using "You are editing" drop down to edit text in other languages
To change background color of "Join Now" button (golden by default, and black on hover):
- Prepare 2 color hexes. Ex:#4f85c8 and #0e6c24. Note: use tools like https://htmlcolorcodes.com/color-picker/ for color hex codes
- Go to Admin Panel >> Appearance >> Customize >> open "CSS" tab >> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes:
.custom_platinum_pro_index .footer_bottom_banner .ow_join_button a {background-color:#4f85c8;}
.custom_platinum_pro_index .footer_bottom_banner .ow_join_button a:hover {background-color:#0e6c24;}
To remove bottom join banner:
- Go to Admin Panel >> Appearance >> Customize >> open "CSS" tab >> scroll down to "Edit CSS" box. Add following custom CSS into the box and save changes:
.custom_platinum_pro_index .user_not_logged .footer_bottom_banner {display:none;}
Manage Footer
To edit footer titles ( Company, Business, Contact and Follow us) use https://your_domain_here/admin/settings/languages?&search=footer_block_title_&in_keys=y
To manage items under first column ( Company) use Admin Panel>> Pages>> Manage Pages
To manage items in second column use https://your_domain_here/admin/settings/languages?&search=footer_block_links_2&in_keys=y
To manage items in third column use https://your_domain_here/admin/settings/languages?&search=footer_block_links_3&in_keys=y
To manage items in fourth comun use https://your_domain_here/admin/settings/languages?&search=block_soc_links&in_keys=y
Example 1: <li><a class="fb" href="#"></a></li>
To link FB icon in Follow us column with your FB profile or page replace # by your link: <li><a class="fb" href="https://www.facebook.com/skadate/"></a></li>
Example2: <ul><li><a href="#">Contact & support</a></li><li><a href="#">Legal Notice</a></li></ul>
To remove one of the links (Contact and Support in this example), delete the code from opening to closing <li> tag: <ul><li><a href="#">Legal Notice</a></li></ul>