CSS descibred in this documents is added into Edit CSS box in Admin panel>> Apperance>> Customize>> CSS tab
Tip: use tools like https://htmlcolorcodes.com/color-picker/ to pick colors hexes to replace #XXXXXX/#YYYYYY within provided CSS
Note: some CSS might not work on some themes. It is up to you to test given CSS under your own theme
Table of Contents:
Main menu
Widgets
Widgets: styles confirmed on Platinum Pro, Lights Shades and Dark Shades themes
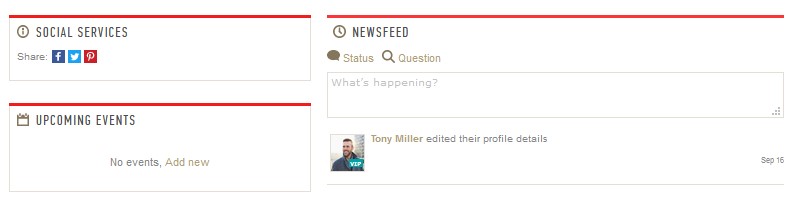
To change top border color use following custom CSS:
.ow_box_cap {border-top: 4px solid #XXXXXX;}
.ow_box_cap_empty {border-top: 4px solid #XXXXXX;}
Visual example: top border in red color
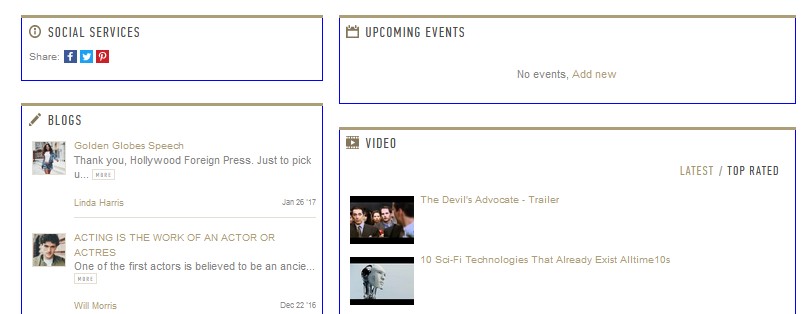
To change left, right and bottom borer colors use following custom CSS:
.ow_box {border-color: #XXXXXX;}
.ow_box_cap_right {border-right: 1px solid #XXXXXX; border-left: 1px solid #XXXXXX;}
Visual example: borders in blue

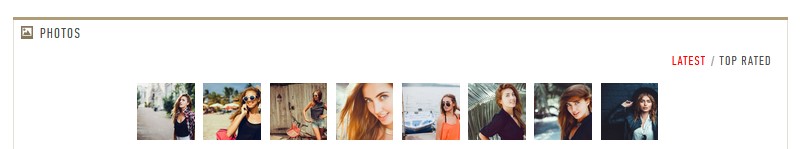
To change font color of widget menus (if any) use following custom CSS:
.ow_box_menu a.active, .ow_box_menu a:hover {color: #XXXXXX}
Visual example: "Latest" menu in red. "Top rated" in red on mouse hover:

To change widget button background colors ( if any) use following custom CSS:
.ow_bl.ow_box_toolbar li a {background-color: #XXXXXX;}
.ow_bl.ow_box_toolbar li a:hover {background-color: #YYYYYY;}
Visual example: "Add new" and "View all" in red by default. "View all" in blue on mouse hover:

Widgets: other themes
To change background color of widget's top section use following custom CSS
( styles confirmed on Friends, Sweet, Trend, Platinum Pro and Intense themes):
.ow_box_cap {background: #XXXXXX}
.ow_box_cap_empty {background:#XXXXXX}
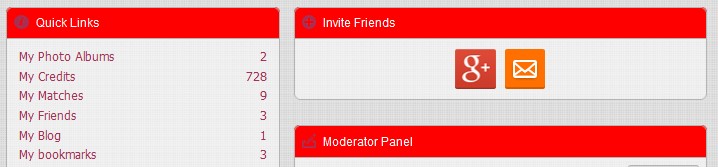
Visual example: top section in red:

To change font color of widget's titles use following custom CSS:
.ow_box_cap h3, .ow_box_cap_empty h3 {color: #XXXXXX;}
Visual example: white titles

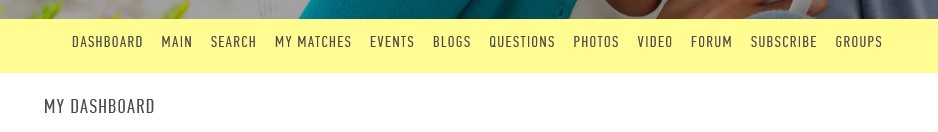
Main menu
To change change background color of main menu use following custom CSS:
.ow_menu_wrap {background: #XXXXXX;}
Visual example: main menu background color in yellow