Requirements: prepared graphical assets and selected colors
Requirements for CSS changes: basic CSS skills
Table of Contents:
Installing and activating desired theme
General Settings
Colors
Mobile
CSS
Graphics
Index page customizer
Theme Customization: Installing and activating desired theme
- Go to Admin Panel >> Appearance >>Themes. Here you can see all pre-installed themes. To activate theme
- Click theme's thumnail >> click "Activate" under "Theme info"

- Click theme's thumnail >> click "Activate" under "Theme info"
- To install new themes refer to theme installation guide
Theme Customization: General Settings
- Go to Admin Panel >> Appearance >> Customize >> "Theme Settings" tab
- Under "1. General Settings" upload prepared graphical assets >> save changes. Each theme allows uploading different assets. Basic assets include:
- Logo image ( index, inner and/or console).
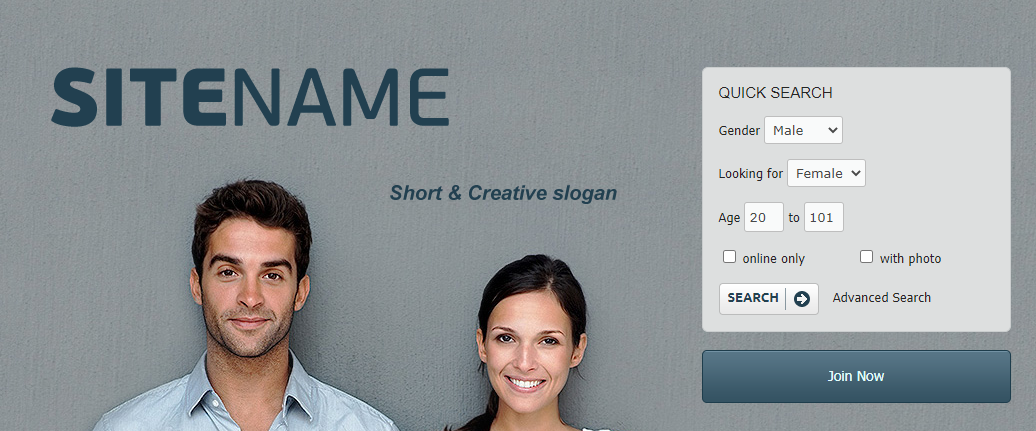
- Index logo: displayed at https://yourdomain_here/index . Ex: https://demo.skadate.com/index/ Showcase: index logo in Morning theme

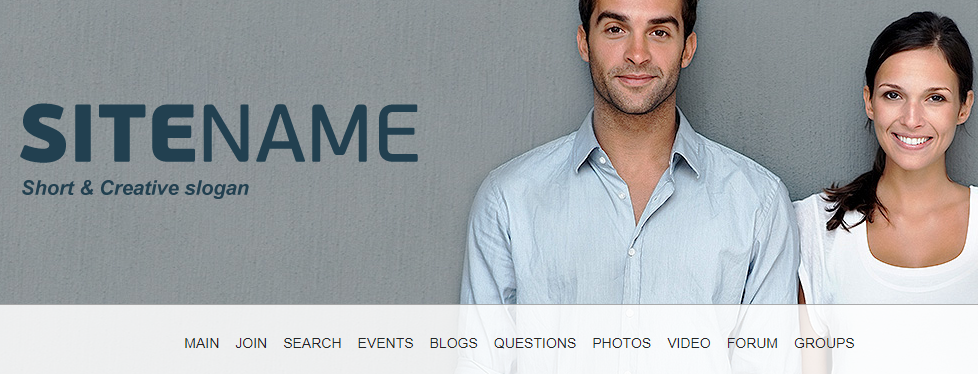
- Inner logo: displayed on all pages except /index and blank pages. This includes pages like join, dashboard, terms of use. privacy and etc. Ex: https://demo.skadate.com/join. Index and inner logo can be same image. Depend on your artwork. Showcase: inner logo in Morning theme

- Console logo: displayed in upper left corner of all site pages in an area called "Console". Showcase: console logos in Platinum Pro

- Index logo: displayed at https://yourdomain_here/index . Ex: https://demo.skadate.com/index/ Showcase: index logo in Morning theme
- Background image ( index, inner and/or header)
- Index page background image: displayed at https://yourdomain_here/index . Ex: https://demo.skadate.com/index/
- Inner/page/header background image: displayed on all pages except /index and blank pages. This includes pages like join, dashboard, terms of use. privacy and etc. Ex: https://demo.skadate.com/join. Index and inner/header image can be same. Depends on your artwork.
- Index page background image: displayed at https://yourdomain_here/index . Ex: https://demo.skadate.com/index/
- Logo image ( index, inner and/or console).
- Go to Admin Panel >> Appearance > Customize >> "Theme Settings" tab
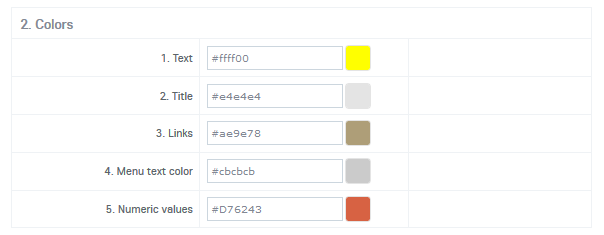
- Under "1. General Settings" and "2. Colors" select desired colors by entering color hex if you know it (use tools like: https://htmlcolorcodes.com/) or clicking color picker square box. Each theme allow selecting colors for various features. Basic features include: text color, links and main menu. Make sure to save your changes.

Please note that certain website elements have their own, superior layout properties that can not be overwritten by admin panel settings to keep design integrity in place. In a situation when element color can be overwritten by admin panel settings, use custom CSS instead.
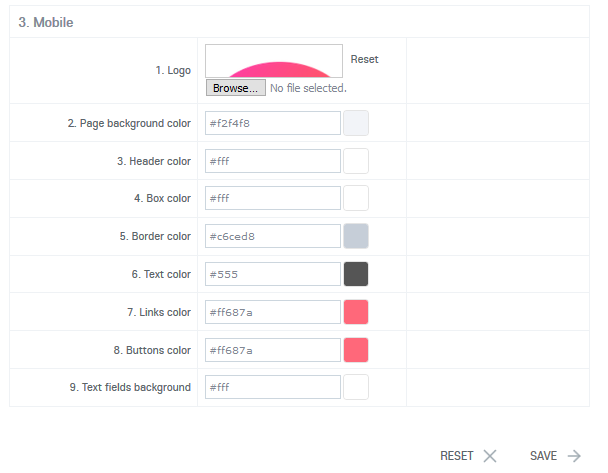
Theme Customization: Mobile
Mobile version - is website version adjusted to work in mobile browser both in terms of design and features. It is recommended to upload the logo and select colors for mobile version, even if you will not be using it. Mobile version opens automatically if you visit your site from a mobile browser. Please note that in case if you have web apps ( PWA) installed - PWA replaces the mobile version.
- Go to Admin Panel >> Appearance > Customize >> "Theme Settings" tab
- Under "3. Mobile" upload your logo and select desired colors for mobile version >> save changes.

Theme Customization: CSS
This section allows assigning custom design properties to almost all website elements.
- Go to Admin Panel >> Appearance > Customize >> "CSS" tab. There will be 2 blocks:
- Existing CSS Styles (read only): default CSS that comes with activated theme
- Edit CSS: here you can re-write default CSS using your custom properties. Usage examples:
Theme Customization: graphics
This section allows uploading images and using links to uploaded images in custom CSS or HTML. 
- Go to Admin Panel >> Appearance > Customize >> "Graphics" tab
- Click "Upload photos" >> select and upload desired images
- After image is uploaded use "Copy URL" link to copy image URL for future use.

