Changes listed in this guide are:
- optional
- are not provided within SkaDate Support service.
- performed at your own risk
Guide assumes that you have already:
1. Downloaded "Skmobileapp 2.0.2" source code of apps from https://hello.skadate.com/index.php?rp=/download/category/42/Web-Applications-PWA-packages.html
2. Unpacked downloaded skmobileapp.zip file. /skmobileapp/ folder was created.
3. Completed basic re-branding changes
The next step is making custom changes.
Case: Sign in page background image
To replace default background image of app's sign in page:
1. Prepare custom index.jpg (357x667px) and [email protected](750x1334) images. Place your images into skmobileapp/application/src/assets/img/user/login folder. Your images must replace default images of a couple
2. Save your changes and proceed with further modifications or compile your app.
Case: changing styles in HTML/CSS
Most of the HTML/CSS files responsible for app's layout are located in skmobileapp/application/src/pages/ folder.
Example:
To modify HTML source code of app's dashboard page:
1. Open skmobileapp/application/src/pages/dashboard/components/profile/index.html file
2. Make desired custom HTML changes. For example to set a different background color
To modify HTML source code of app's dashboard page:
1. Open skmobileapp/application/src/pages/dashboard/components/profile/index.html file
2. Make desired custom HTML changes. For example to set a different background color
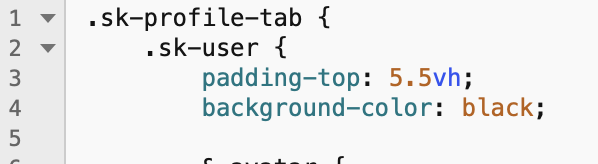
- open skmobileapp/application/src/pages/dashboard/components/profile/index.scss file
- add background-color:#NNNNNN; under .sk-profile-tab > .sk-user

- save your changes and proceed with further modifications or compile your app.
Case: changing styles in variables.
Number of items in HTML source code of apps use variables instead of in-line HTML/CSS.
Note that one and the same variable can be used in more then one HTML file. Thus changing variable properties might change properies in several places in app.
Example:
To replace red color of links on app's dashboard page:
1. Open skmobileapp/application/src/theme/page-variables/dashboard/components/profile/variables.scss file.
2. Find $sk-profile-link variable
3. Replace default color code with your custom color code.
4. Save your changes and proceed with further modifications or compile your app.